前面我们转了博卡君通宵吐血赶稿的,当时只更新了两章,现在接着发布第三章:微信小程序项目结构以及配置,第四章:微信小程序首页面开发,以下是微信小程序教程
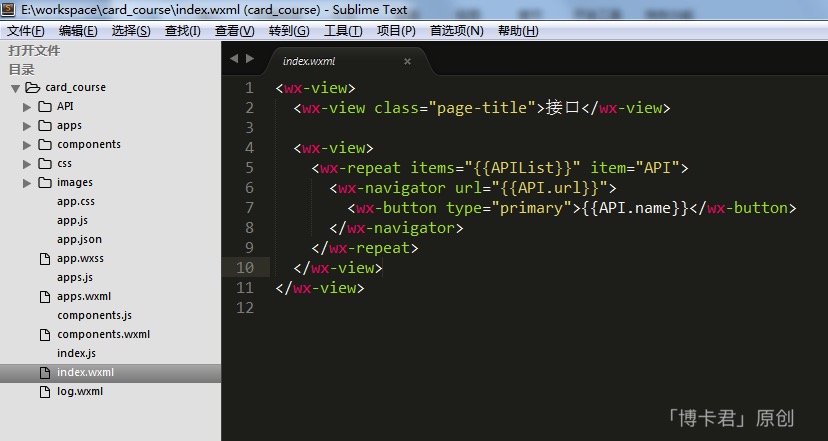
找到创建的 demo 文件夹,把项目导入到你的编辑器,这里使用的是 Sublime Text 编辑器。

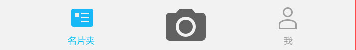
这个时候需要根据自己的项目需求结构进行更改了,项目根目录下面是首页渲染的几个 tabBar 页面,以及 app 的一些配置文件,如名片盒项目的 tabBar 是 3 个切换菜单:

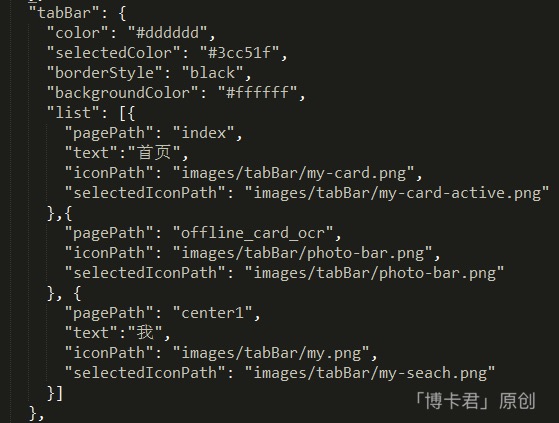
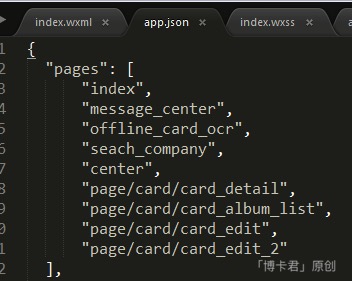
我们先找到 app.json 文件打开配置好这几个菜单,配置好 tabBar,这个直接把配置文件改成你自己设计的即可。

App.json 里面有几个配置项:
-
Pages:这个是编写的 js 文件,后缀 .js 这里不需要使用,配置好正确路径即可正常应用到(应用不到在重启微信开发者工具会直接报 page 错误)。
-
Window:配置顶部的一些样式,文档介绍比较详细。
-
tabBar:底部的几项配置,见名知意。
-
networkTimeout:暂时没发现用处,建议看文档。
-
根据实际项目需求进行添加与更改。
-
iconPath 和 selectedIconPath:底部菜单按钮图片与得到切换点击高亮。
-
"text":可以去掉,全部去掉会发现底部 tabar 高度会减少很多。

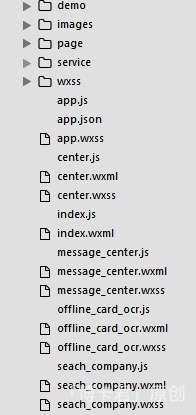
Json 文件配置好后,根据项目进行文件创建,
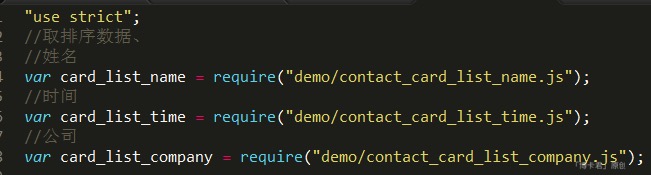
Demo:存放的是假数据,这一期的开发工具支持 require,假数据使用的是 .js 文件形式,
里面的数据结构 json 一致,把 data 暴露出去即可。


然后取数据 require 进来即可,这一点使用很方便;
Images:图片路径;
Page:除 tabar 以外的页面;
Servise:服务交付层(与后台联调真实数据时使用);
Wxss:一些公共的 css 文件。
看到这里大家发现每个页面都被连带好三个不同的后缀。分别页面,css,js 目前只能依照这样,是微信应用号的一个规范吧。

Wxss 文件是引入你写的样式文件,也可以直接在里面写样式。

Js 文件需全部配置到 pages 里面才能生效。

下一章:微信小程序首页面开发。
第四章:微信小程序首页面开发
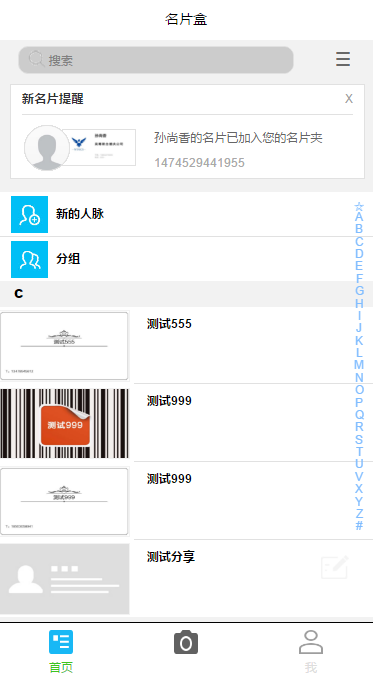
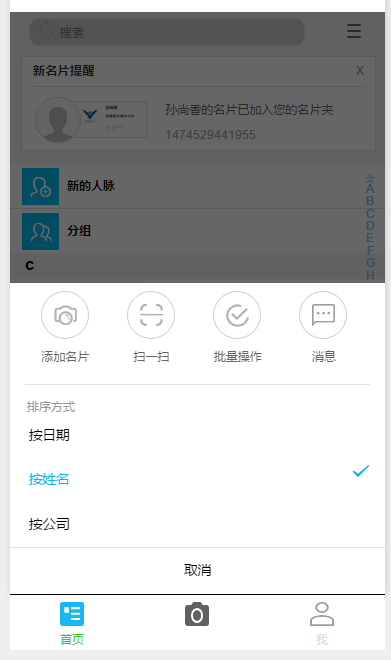
进行了各种准备与配置后,来到首页开发。首先需要实现首页效果图如下:


Template 名片很多,需要用模板。
这里需要微信提供的基础组件大致是 input(搜索框)、
action-sheet(右边是个底部下拉菜单,需要下拉菜单)、
Scroll-view (右边 ABC 跳转)、(这个目前实现还有点问题,正在攻克中)。


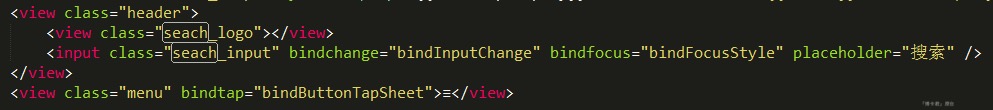
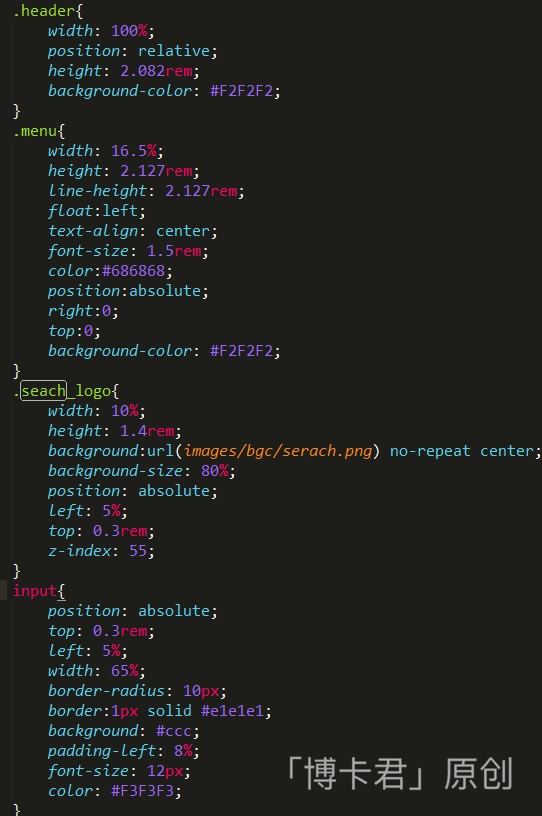
View 是块元素,整个搜索框的一个样式。
![]()
-
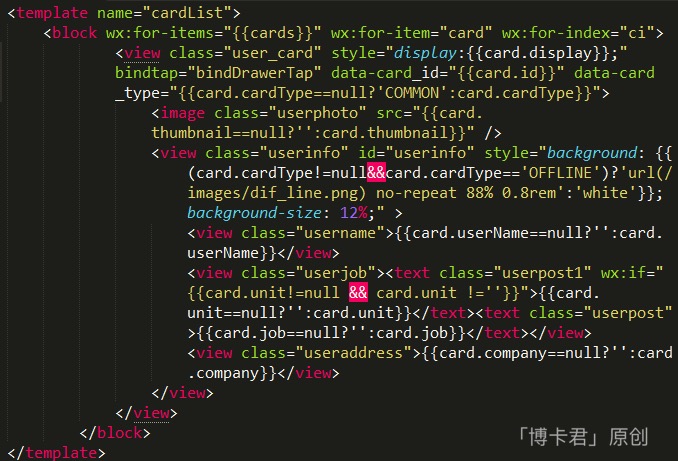
名片夹:由于该项目主打名片功能,故很多地方使用,所以需要把名片以 template 分离出来。
-
Template:定义一个模板,name 模板的名字其实是个作用域。
-
Block:循环控制,名片很多,必须用循环出来,和很多操作数据的前端框架循环差不多。
-
支持自定义属性 data,这里用作判断线上名片以及线下名片。
View 里面是一些数据引入,里面是支持三目运算符。

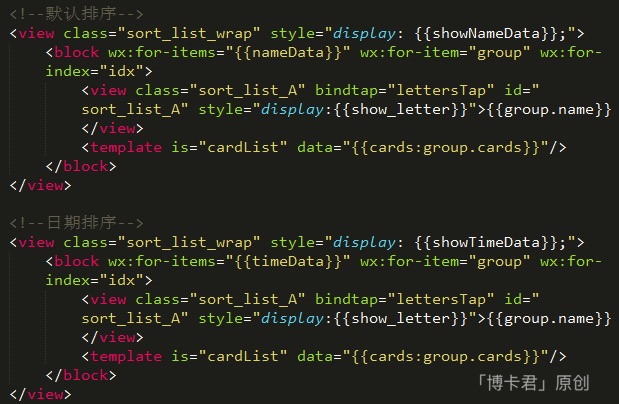
引入 template 时非常方便,is 和 name 一样,data 是 nameData 传递过来的数据填充。
一切都绑定数据为中心点。

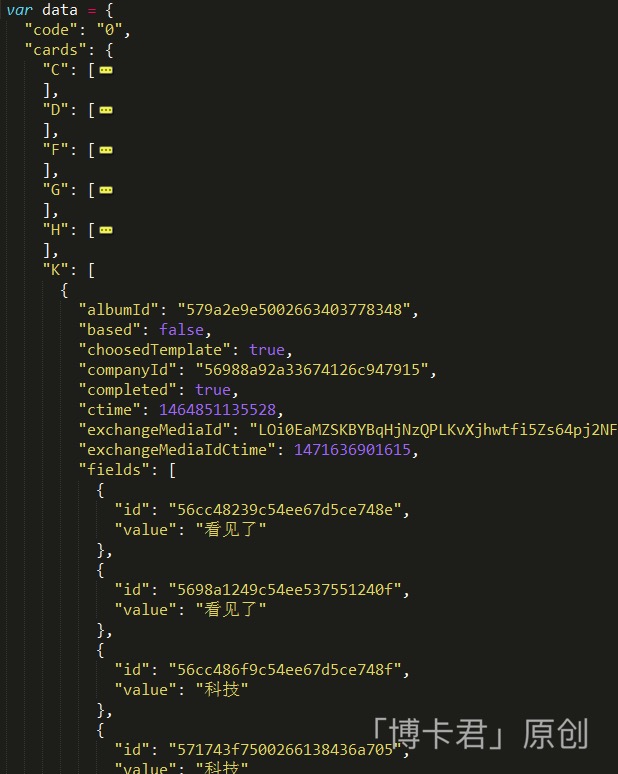
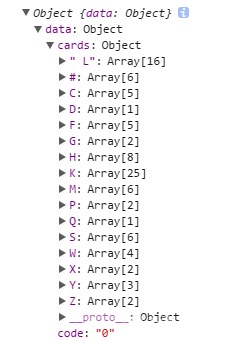
取到数据具体操作根据你数据结构:
![]()
这里的数据结构和 json 数据结构一样,

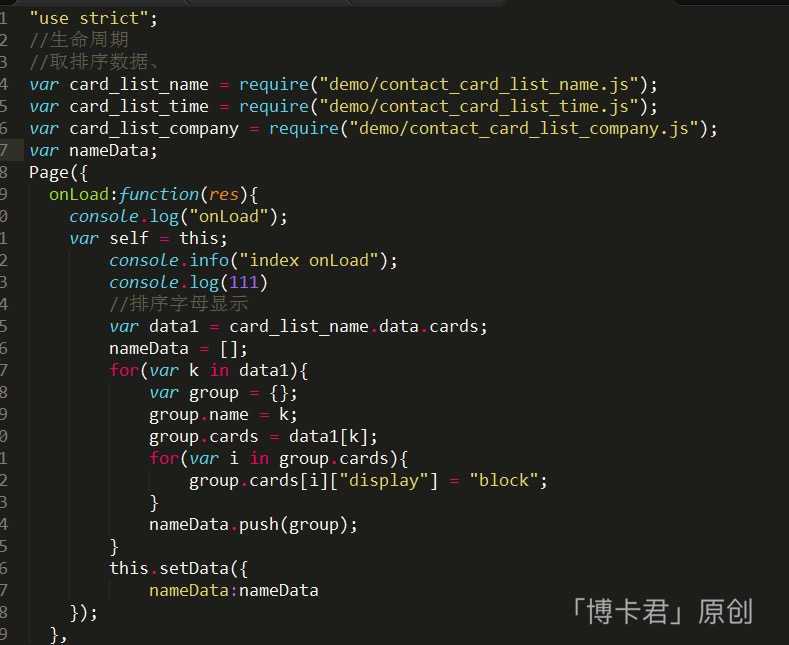
这里如要传到页面的话即是
this.setData({nameData:card_list_name.data.cards, timeData:card_list_time.data.cards }); 因为页面遍历的是 nameData,timeData

可以看下打印出来的数据结构,根据你的结构进行解析与传递。

也可以看下这里对数据的一些操作。(这里须根据定义的 json 数据格式来操作的)

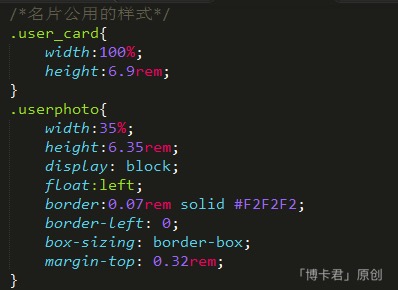
名片的样式由于很多页面需要使用放在 common.css 里面,这个 common.css 是所有页面都需要用到,一些初始化设置。它是在 pp.wxss 里面引用之后才能被映射到全局 APP。


搜索框:其中 bindChange 为输入框发生改变事件。微信提供的 bindchange 在支持方面还有小问题,目前是失去焦点才能触发到此事件的发生,待后续完善吧,先实现功能再说。
![]()
bindInputChange:function(e){//发生搜索事情 var self = this; //this绑定,这个this指向微信的提供window var Text = e.detail.value.toUpperCase();//取到输入的内容 if(Text==""){ //如果输入为空一些东西需要显示否则不显示 show_letter ="block"; }else{ show_letter= "none"; } this.setData({ show_letter:show_letter, showSheet:true }); var res = nameData; 获取到传递的数据 if(data_type=="name"){ }else if(data_type=="time"){ res= timeData; }; for(var k in res){ //for-in循环取到data里面的cards var data =res[k].cards; for(var i =0;i ![]()
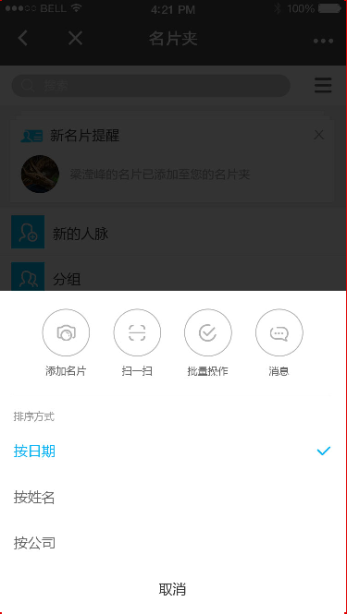
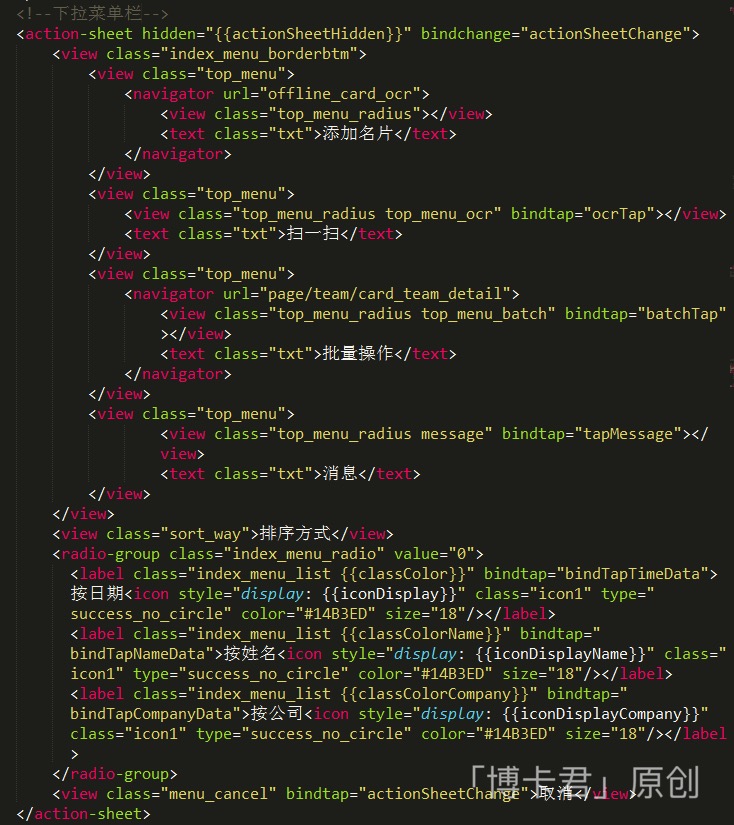
菜单栏:做到菜单栏,使用微信提供的下拉菜单组件 action-sheet,它被触发的条件在这里。
![]()
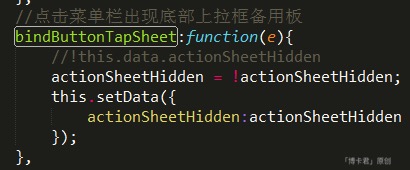
一切以绑定事件为起点:
bindButtonTapSheet:function(e){ //调取底部下拉菜单栏 } 还是得先布好局才能被调动。

Js 配置:
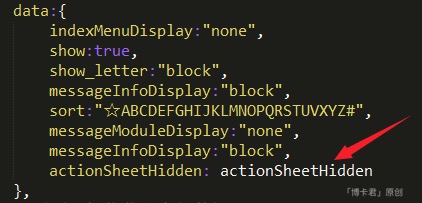
![]()
Data 初始化数据:

这里得取非,直接设置 false 调不出来: 调用事件。

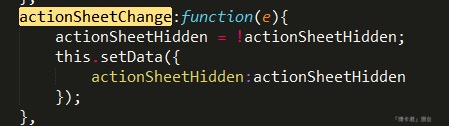
调出来还得去掉它啊:如下相同即可

取消直接上事件即可。(分为菜单栏外部与底部)
![]()

//好了,就是这么简单。实现效果简单,体验效果确实非常不错。

还需要个 loading 效果(暂时没做动画,后期再考虑。)
Loading 布局

首页的最外层 view
![]()
根据微信的生命周期
Onload:function(e){ this.setData({ toastDisplay:”block”, htmlWrapDisplay:”none” }) }, onShow:function(e){ this.setData({ toastDisplay:”none”, htmlWrapDisplay:”block” }) } 加载条完成。

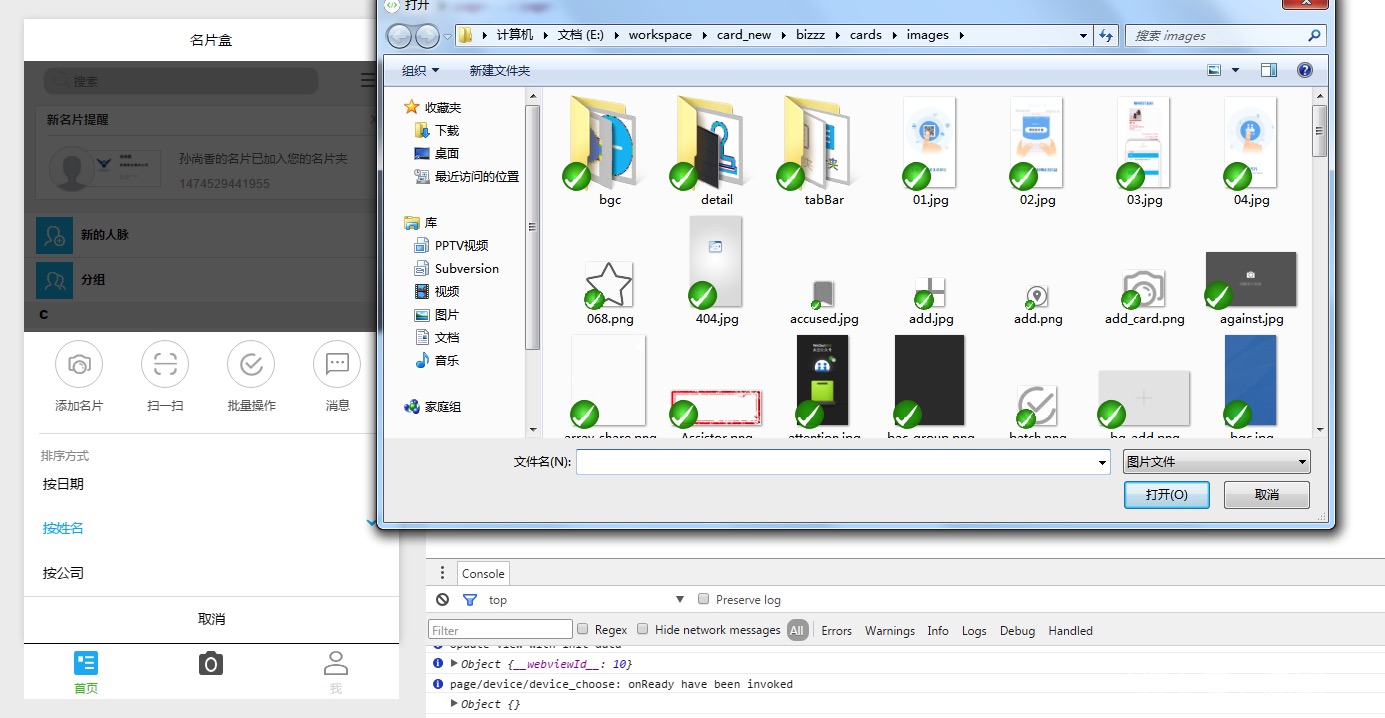
扫一扫,直接调用拍照功能,从这里看到微信提供的拍照 api 使用起来非常快速,只需根据需求配置即可。

点击扫一扫之后,在开发者工具即可看到如下效果。

做到这里说明下,dom 长度有限制,页面的结构太长,也是无法渲染的,暂且把公司排序暂时先去掉了。

左边的 ABC 跳转(还在继续完善中)。
这里还有个左滑删除名片功能,微信没有提供这个在移动端很实用的功能真的比较遗憾,后面得花点时间自己写下(后续完善)。
好了,今天更新的内容就先到这里。后续的内容「名片盒」的服务号会按照约定帮我每日更新发布出来。大家每天可以进到这个服务号输入「应用号」、「小程序」或者「教程」,能获取教程更新列表。
原文链接:https://my.oschina.net/wwnick/blog/750495